MovableBlog: Archives: Web Design
May 16th, 2004
The Web Designer's Equivalent to the Freudian Slip »
Adam: I fixed the nested table code.
Adam: nested *UL* code.
Adam: *sigh*
Richard: the web designer's equivalent to the Freudian slip
The funny part is it was the second time he did it.
May 12th, 2003
China Travelogue Now XHTML 1.1 »
In 2000, I went to China, and wrote a travelogue of the trip. It's been recently redesigned, but that's not the point (because the design isn't that exciting). The point is that it passes all three of the tests at the X-Philes:
- it validates XHTML 1.1
- all secondary pages are valid XHTML 1.1
- all pages, including the index, send
application/xhtml+xmlto browsers that accept it,text/htmlto those that don't. Actually, I went one step further by defining thecharsetin the HTTP header and not through ametatag.
I've done XHTML 1.1 sites before, so it was also to prove I can do it. I hadn't done it with the right MIME-type before, so it was also a learning experience.
Posted by Richard at 10:08 PM | Comments (2)
May 9th, 2003
LYD Redesign »
little. yellow. different. redesigns, and moves from Blogger to MT. Ernie, the guy behind LYD, is really funny (even funnier in person!) but expect the unexpected from this guy. That's a complient. I think.
Some notes about his this site: Ernie has jumped on the side-bar mini links bandwagon, and it's a really great bandwagon to jump on. Problem is, it looks like I'll be turning down on the blog reading and turning up the book reading (that, of course, is due to the weather and my taking an English literature course over the summer, as well as other commitments). So instead, I'll probably stick with the periodic posts replete with links, like the one yesterday.
Another note: the URL for the sidebar Trackback may change in the near future. Hopefully that doesn't affect those taking advantage of it too negatively. I'm moving the installation of MT to movableblog.com, which will allow for a search function on this weblog.
Posted by Richard at 11:03 PM | Comments (0)
May 8th, 2003
Pre-Game 7 Links »
With nothing better to do before a big Game 7 for the local sports team, here are some links that need to be cleared from my bookmarks and aggregator.
- Employ Open Source Oversight by Thomas Murphy: "Recognize that although initial acquisitions costs might be low or free, ongoing costs to the organization might be equal or greater than those of commercial software."
- KMPings: How To. Good little mini intro on how to setup a Trackback aggregator. Kind of like the sidebar on this site, although mine uses a post set to 'Draft' as its aggregation point. A category would have been a better idea.
- Joshua Kaufman wonders Could Trackback go bigtime? Tim O'Reilly thinks so.
- Social Climbers by Jack Schofield. I'm on the "It's Just Hype" side of the fence. Still, it's interesting hype.
- Living on a knife edge: explains that it's not enough for a site to validate as XHTML, but that it must serve
application/xhtml+xmlas its Content-Type. I tried the PHP code Mark Pilgrim provides and managed to convince my work's proxy that this weblog was to be downloaded as a file rather than viewed in Internet Explorer. So I went back to ametatag for the time being. - Is LazyWeb, I invoke thee an emerging standard for LazyWeb requests? Wouldn't an even lazier approach to the LazyWeb be including an RDF snippet or other metadata in a post or web page, so that a LazyWeb crawler can 'autodiscover' such requests, post them, and automatically link to responses?
- Key security questions that every executive should be able to answer by Eric Cole: " in most situations, reducing the risk [rather than eliminating the risk entirely] is the most practical approach." [via Anton Chuvakin]
- The Great CSS Smackdown: interesting thoughts on not only CSS technology, but technology in general.
- Field Notes: Cool URIs: good resources on designing a URI scheme for your website. See also recent notes on controversies surrounding IRIs.
- Serving XHTML as 'application' or 'text': "'application' on the other hand is made for binary data or data that isn't human readable - or textual data that is marked up with binary or not human readable codes. XHTML is generally not that type of data."
- Bad DB Design Leads To Horrible Code
Okay, almost time for the game.
Posted by Richard at 06:38 PM | Comments (2)
May 6th, 2003
Eric Meyer Interview »
There is a really great interview with Eric Meyer available at netdiver.net. There's lots to like, such as how be got his current gig, what he thinks the major problem facing the Internet in the future (internationalization and character encoding, he says, don't work) and other goodies. [via his post on the recent CSS controversies around the web, hand coding one's site, and RSS, among other topics]
Posted by Richard at 11:07 PM | Comments (0)
May 3rd, 2003
Zeldmen and Haughey on Suppressing New Windows »
Jeffrey Zeldman and Matt Haughey have added some useful comments to my suppress new windows post at Blogzilla. After having given hundreds of introductions to the Internet (best summer job I had, for three summers no less), I can identify with Matt's comments especially, because new windows with 'broken' back buttons are confusing to new users. Zeldman takes the designer's perspective, and notes that designers who wish to force a new window in XHTML 1.0 Strict can do so with a workaround, but recomments sticking with XHTML 1.0 Transitional.
Posted by Richard at 12:56 PM | Comments (0)
May 2nd, 2003
Flash and Search Engines »
While chatting with a friend about a Flash-based site she's developing, I fell into what seems to be a common trap by asking, incredulously, how her site would be indexed by the various search engines. She politely pointed me to mr. web tech, who provides us with the following links:
- Flash and Search Engines @ Macromedia Flash TechNotes
- Translating Flash for search sites @ News.com
- Atomz.com is First Hosted Site Search Engine That Supports Macromedia Flash (Atomz.com press release)
- SearchDay - Optimizing Flash for Search Engines at SearchEngineWatch.com
Posted by Richard at 01:45 AM | Comments (0)
May 1st, 2003
richarderiksson.com Redesign »
The redesign to my personal site is officially live. The HTML is about 2/3 that of the original (thanks to getting rid of tables). The sidebar nav is done through inline CSS lists. It looks slightly different in Opera because it, well, doesn't work in Opera, so I used Mark Pilgrim's *7 hack to fiddle with the borders a bit.
Some tweaking still needs to be done to some sections of the site, and an RSS feed will soon be available for the sidebar of the front page, which has a link to the last post of mine in each of my ongoing projects.
A redesign (so to speak) of Vancouver Webloggers should go live this weekend.
Posted by Richard at 03:10 PM | Comments (0)
April 19th, 2003
Dave Winer on CSS »
Dave Winer is taking a lot of heat for his comments on CSS: see here, here, here and here (for Dave's response, be sure to read the comments in that last link). In the title attribute of Anil's link, he makes the case that it is in Dave's business interest to use CSS: "if you comply with standards, *every* web page becomes an XML-based outline."
Posted by Richard at 01:27 PM | Comments (7)
April 11th, 2003
Yahoo! Remix »
As mentioned earlier, I thought there would probably be a remix of the new Yahoo! search page. Well, here's one, in XHTML, CSS and no tables. [via Joshua]
Posted by Richard at 01:29 PM | Comments (0)
April 7th, 2003
Yahoo! Search First Impressions »
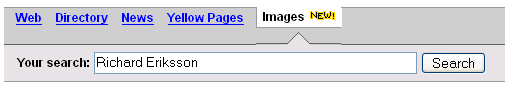
Well, the new Yahoo! Search passed the first test: I didn't go blind. Okay, Simpsons references aside, the first test was "Does it look good in Phoenix?" Almost (see below). Second test: "Does my name come up first?" Yes.
Here's what I mean by almost looks good in Phoenix: when searching for my name (to see if there are photos of me floating around there on the net), then clicking Images, the bottom Images tab is broken by 1 pixel too many:

I like the little tab indicator telling you which part of Y! Search you're in (despite the above), and I also liked that the search box was available at the bottom of the results (with an extra option to exclude words). I also like that it's relying on CSS positioning (and, to be fair, still with tables) as well as CSS for the formatting, unlike the main Y! pages, which uses ungodly font tags.
To be quite honest though, I wouldn't use it unless it was on the front page. The Y! main page is still way too cluttered, and I use it only for news headlines. Typing "search.yahoo.com" is not as muscle-memory-friendly as "www.yahoo.com". (Why not just set it my 'home' page, you ask? Well, what the times when I use someone else's computer?)
The tabbed interface of the 'index' page is kinda neat though, and including words in the URL while excluding words in the page one-ups Google, but Google still beats Y! in terms of number of elements of the page you can search.
Anyway, just first impressions. Surely there will be more detailed analyses elsewhere, as well as remixes of the site by various designers.
Posted by Richard at 07:03 AM | Comments (0)
April 3rd, 2003
richarderiksson.com Redesign »
The redesign of my 'home page' can be seen in progress. It's not that much different from the current site, but it is tables-less and uses absolute positioning with a floating sidebar (there is an RSS feed, generated by PHP with a dash of .htaccess magic, for the sidebar forthcoming). Okay, the colours are different too.
I'll probably get rid of the navigation bar as it stands (too much like the original, plus I'd like to go with pure CSS tabs instead of the Javascript-generated one, and besides, the latter doesn't work in Opera 6). I'll test it tomorrow on some older PC browsers like IE5 and Netscape 4.x—I'm expecting the worst for the latter—and a Mac browser or two. So far it works as expected in Mozilla, IE6, Opera 6 (except for the navigation) and Opera 7.
Update 4AM the next morning: okay, having pure CSS tabs is making things difficult. Maybe having the old navigation, but with more accessible Javascript, is the better way to go. Or maybe going to bed would be a better idea.
Update April 12th, 6:30 PM: It looks good in IE6, IE5.5, Phoenix/Mozilla (latest builds), and Opera versions 6 and 7. Note that for Opera, it makes use of the *7 hack courtesy of Mark Pilgrim to show both browsers slightly different CSS (or, more accurately, to show CSS to all browsers to make it look like it does in Opera, and then hide CSS to make it look like it does in all browsers other than Opera). I have yet to test it in other browsers, and in any other operating system than Windows.
Update April 12th, 11:10 PM: Evidently it looks good in Camino, Safari and Opera for the Mac. Thanks Michelle!
Posted by Richard at 09:17 PM | Comments (0)
March 31st, 2003
Design an MT-Powered Blog »
David Sifry is looking for a few good designers to design an MT-powered weblog for his brother. As full disclosure, I submitted my name for consideration, but although it doesn't disqualify me, I'm physically located thousands of miles away in Vancouver, B.C., so my odds aren't great.
Posted by Richard at 02:45 PM | Comments (0)
March 30th, 2003
Late Night Links »
- Understanding the Psychology of Programming [via Slashdot]
- "show more of this comment...": if you like playing around with your site with client- and server-side scripting, and you don't read scriptygoddess, then, are you mad?
- Iterators: possibly the longest article I've read on the subject. Well, make that the only article. K5 has a lot of great articles by non-famous people, moderated by the readers.
- Background-Image for Text links to an article (and responses to it) regarding using the
background-imageproperty in CSS as an alternative to styled text, especially when the font the web designer intends to use is not on a reader's system. - an interested and detailed discussion of Daylight Savings in Movable Type: my only suggestion, as stated earlier, is that time zones be an Author profile setting, rather than a per blog setting. [via Six Apart]
- Do Cheaters Ever Prosper? Just Ask Them by Peter Wayner [CNet mirror]: "It's like how everyone can go five miles over the speed limit, because that's how it's enforced. If you leave a cheat long enough, it becomes part of the culture of the game."
- Strategies for learning new languages: "if you don't use a language for awhile, things don't stick." It's the same principle as in 'real' life: I haven't spoken French for any real length of time since 2000, which, incidently, was when I was in China. [first link via Simon]
Posted by Richard at 02:30 AM | Comments (0)
March 24th, 2003
CSS Tabs »
Mark Pilgrim shows off his pure CSS tabs, and much of today at work was spent trying to figure out how he did it. It would have probably been better if I waited for his own explanation/demonstration, but I had no idea he'd do it today.
I didn't incorporate the hacks (yet?), and still need to test what I have in Netscape 4 and Opera. But here is what it looks like in Mozilla 1.3.
This is a screenshot of the Home tab, with no mouseover:

This is a screenshot of the Home tab, while on the home page, but with a mouseover on the Home tab (I could have disabled the link to the 'current' page, but decided against it):

And here is a shot of the mouse over the About tab while on the Home page:

It's a really great tip, and saves from having to code and debug Javascript (coding and debugging that I already did for a previous incarnation of my work's mockup, oy).
Posted by Richard at 09:53 PM | Comments (1)
Body ID's Are Cool »
New to me: Body ID's. This is pretty cool, and after coding a <body class="classname"> once per HTML file, changing a logo or the way the navigation looks requires only changing one file, the CSS file.
Mark ended up not actually using <body id="section"> for each section like I did on the site I'm developing for work, but rather <body id="diveintomark-org" class="sectionname">. (I'm not really willing—or possibly just not ready—to let people have custom domain-specific CSS for that site.)
Posted by Richard at 01:39 PM | Comments (0)
March 8th, 2003
W3C Remix Contestants »
Here are my favourites from the listing of entries of the W3C Remix contest:
* Marco "Bazzmann" Trevisan
* radu darvas
* Ben Darlow
They're all really good, though, and beyond any remix I'd come up with.
Posted by Richard at 11:55 AM | Comments (0)
February 25th, 2003
Couple of Web Design Links »
Clarence the Pony: tables aren't evil; always using tables is. [via Climb to the Stars!] What about always using CSS-positioning?
Number of W3C member sites with valid markup increases by more than 75% in a year!: which is to say that it increased from a not-very-impressive 3.7% to a not-very-impressive 6.5%. It's a lot easier to almost double a small number than it is to almost double a big number. [via MeFi, and while I'm at it, I'm not sure I buy Anil Dash's assertion that if you build a standards-compliant site, that Netscape 4 will render it correctly]
Posted by Richard at 07:54 PM | Comments (0)
February 19th, 2003
Two Links »
Two links, culled from Anil:
- Accessify.com- tools and wizards to help you build an accessible website (the accessible pop-up window generator is neat because it's coded in DHTML, which leads me to wonder how accessible that page is)
- Overture Buys Altavista - quoth Anil: "for the sake of perspective, this affects many times more users than Google/Pyra, and is worth orders of magnitude more money"
Posted by Richard at 09:39 AM | Comments (2)
February 16th, 2003
Some Tag Research »
Some resources I consulted looking at the cite, blockquote, q, ins, del and em tags:
* Paragraphs, Lines and Phrases: Text
* re: the cite tag
* Million dollar markup
* Pushing the envelope
* XHTML Edit Module (the ins and del tags)
* Basic HTML data types
Basically I was trying to figure out the best way to format inline quotes (as opposed to block quotes. At great risk of embarassment, I'll using the em tag for inline quotes, unless there is a better alternative (NB: I will not be using the q tag).
Posted by Richard at 05:11 PM | Comments (2)
February 11th, 2003
Lynx and MT, Nice Titles »
As a followup to the MT & Lynx Followup, you can now get Lynx-friendly templates for the MT CMS.
The blogging world is in a tizzy over Nice Titles. It's been implemented at MetaFilter too.
Posted by Richard at 10:08 PM | Comments (1)
July 31st, 2002
Blockquote and XHTML »
One of my weblogs doesn't validate to XHTML Transitional because of MT and the over-use of the <blockquote> tag in my weblog entries. But I think I know how to get around it. Here's the standard HTML that MT produces:
<p>
I am so great, I am so great. Everybody loves me, I am so<br />
great!
</p>
And so on. MT, if you have 'convert line breaks' on, inserts the starting <p> and ending </p>. But use blockquote in there, and you stick a wrench in the W3 XHTML validator machine. But the way I got around it was thus:
<p>
I am so great, I am so great. Everybody loves me, I am so<br />
great!
</p>
<blockquote>
The start <p> was created by MT, but the end </p> was typed in by me, as was the starting <p> after the </blockquote>.
</blockquote>
<p>
I am so great, I am so great. Everybody loves me, I am so<br />
great!
</p>
Again, the very first <p> and very last </p> are inserted by MT.
But we all know that trying to make your weblog validate to XHTML Transitional is a waste of time.
Uh, yeah.
Posted by Richard at 09:39 PM | Comments (7)